“ Education has changed more in the last 25 years than the 250 before that. Whereas once the norm was teacher-focused, sage-on-the-stage, a shift is still going on that places the learner at the core of the learning experience. Driven by the wide adoption of design thinking and user experience processes, LX pushes to make sure the learner voice is integrated more purposefully by sharing the experience development and iteration process with those for whom it is designed. ”
Description from ELD Conference 2018 website
The annual Emerging Learning Design (ELD) Conference 2018 was held at Montclair State University on May 31 – June 1. As usual, it brought faculty, researchers, librarians, and instructional designers in Higher Education together to have a vibrant conversation on how pedagogy, research, and scholarship can be enhanced and transformed by technology. Specifically, the featuring topic for this year is “From Learner Centered to Learner Experience (LX)”.

As two passionate Learning Experience designers, we attended the conference this year in hopes of staying informed of the new trends in this field. In this blog post, we’d like to share what we learned from the following three sessions:
How does the Learning Experience Design (LX) differ from User Experience Design (UX)? (Check out Sophia Lu’s section based on Session: Ten Critical Differences Between UX and LX Design)
How might we design immersive experiential online learning experiences? (Check out Sophia Lu’s section based on Session: Developing Fully Online Immersive Experience)
How might we leverage Learning Experience Design to achieve more equity? (Check out Claire Wang’s section based on Keynote: Designing for Equity, Drawing Inspiration for Learning Design from Diverse Perspectives)
Session: “Ten Critical Differences Between UX and LX Design”
Presented by Dr. Jeffrey Bergin, VP of Learning Research and Design at Macmillan Learning, @jeff_bergin
Session Description: The title Learner Experience (LX) Design implies an association with User Experience Design. While the two fields share many approaches and methods, they remain distinct, with different approaches to research, design, and evaluation, many of which make LX design far more challenging than conventional UX design. The presenter shared ten critical differences and offered recommendations for how one can establish a successful LX practice.
Parsing higher-education job postings and descriptions, it’s evident that Learning Experience Design is, as a discipline, among the fastest growing fields in education. But how does LX design actually differ from UX design or curriculum design? To be a better LX designer, we first need to have a deeper understanding of the differences.

If this session was held one year ago before I started working on my capstone project, I probably wouldn’t really understand the unique challenges faced by Learning Experience Designers. But now, after encountering almost all of these challenges, I really appreciate the tips Dr.Bergin shared during the session. I will use my own project as an example to elaborate my learning from this session.
One of my current projects is about helping underserved high school students make more informed college decisions. There are so many constraints I had never thought about: from unsupportive or disengaged families to unstable wifi in their schools (Challenge #2). As I never had the need to apply for FAFSA or to educate my parents about colleges, I realized some of my clarification questions might be too insensitive to ask directly to the students, so I found a teammate who is from a disadvantaged background to conduct the user research together. However, as it was almost 10 years ago when she applied to college (when the Common App was relatively optional), our interpretations of even the same user interview often differ. Thanks to our honest open disagreement with each other, we finally crafted a comprehensive persona of our targeted learners after 50+ interviews (Challenge #1). When conceptualizing the solution, theories in learning science and social science suggest that I should look for ways to extend the learner’s social capital to help them acquire more information. However, my user research suggested that students don’t really feel comfortable asking questions, or don’t know what to ask, even if they have face time with a provided mentor. It took me a couple of iterations to come up with the current text-based crowdsourcing advising solution (Challenge #4). In addition, after interviewing some research agencies when I was developing the Evaluation Plan, I finally realized how challenging it is to obtain and connect all the datasets, from student activity, to college enrollment, to financial aid status (Challenge #5). And now, we have to scramble to set up our summer pilot, because of the coming Regents and Summer break (Challenge #6).

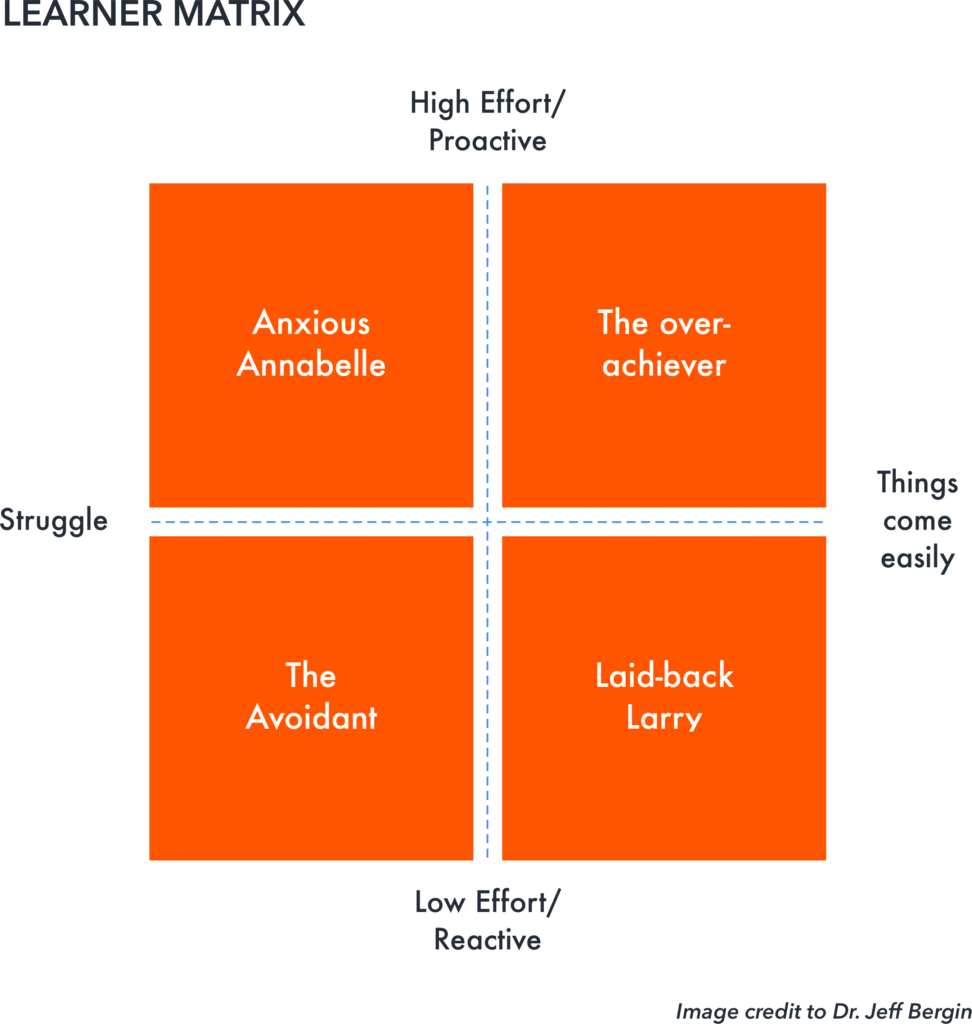
One of the tips Dr.Bergin shared to address Challenge #9 is this learner matrix. I think it could come in super handy when LX designers build understanding of the targeted learners, conceptualize learning solutions, and even develop the communication strategies. Last week, I was with a room full of college advisors brainstorming how to initially involve students in our summer pilot and how to nudge them to engage throughout the summer. Instead of spending time coming up with three personae by myself, I could simply prompt the advisors using this matrix. To read more of Dr.Bergin’s tips, please check out his latest blog post.
At the end, Dr. Bergin recommended a simple exercise to help every LX designer to have a quick check of their understanding of target learners:

Session: “Developing Fully Online Immersive Experience”
Presented by Emily Brozovic, Designer at Michigan State University, @emilyJBRO
Session Description: Teaching the realities of traumatic experiences requires changing the way we design humanities courses to safely immerse students in their learning. But how would you teach empathy to students towards a population they are not familiar with? In this session you will learn ways in which you can apply user experience and product design principles to create immersive, unique learning opportunities that leave students asking for more.
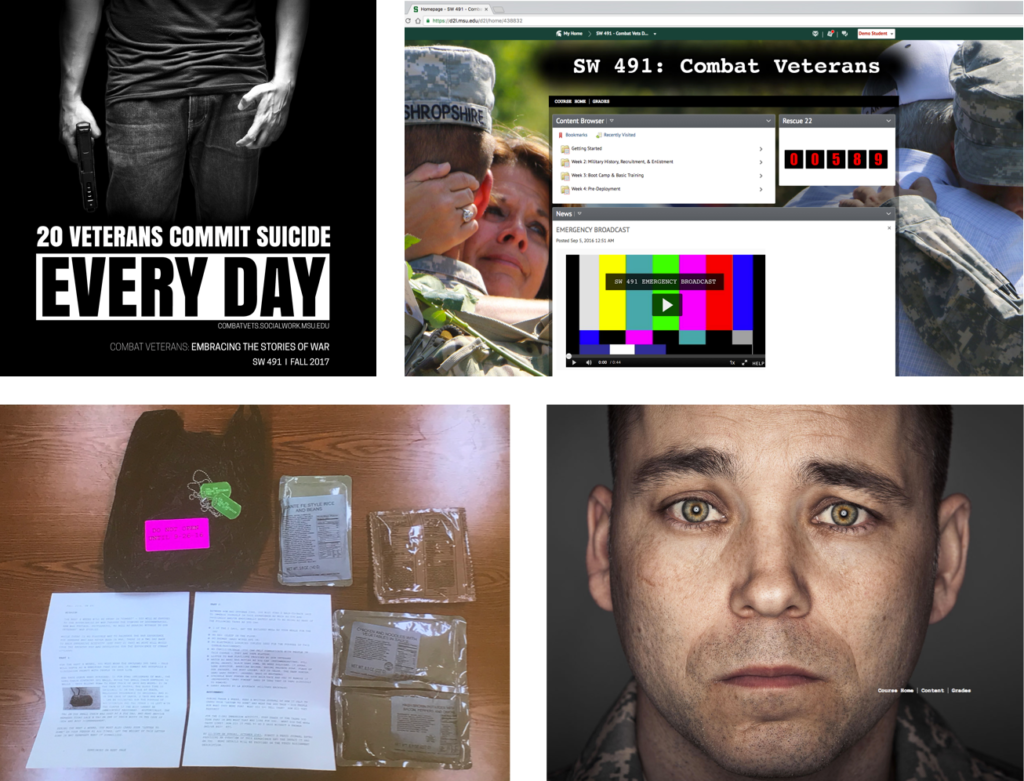
Combat Veterans: Embracing the Stories of War is a 2-credit, 15-week long fully online course offered by the Michigan State University School of Social Work. As the first course of the Combat Veterans Certificate Program, the goal of this course is to help students build empathy towards combat veterans.

Snippets of the course material of Combat Veterans: Embracing the Stories of War (all credits to Emily Brozovic); Clockwise from the top left: 1. Visuals on the course promo site; 2. Screenshot of the course platform; 3. Artifacts included in the course package; 4. Visuals used in the course material.
Applying Froukje Sleeswijk-Visser’s framework for empathy to both their own design process and the student’s experience during the course, the design team organized the course content with a storyline based on the military deployment cycle. Students follow a group of veterans from enlistment, basic training, the experience of war, and post-war challenges. Focusing on letting student “feel and care”, the course uses no lectures, textbooks or peer-reviewed journal articles. Instead, it leverages a combination of interview recording, historical videos/news clips, mobile messaging platform, interactive quizzes, and physical course immersion package etc. to reconstruct the sights, sounds, feel, smell and taste from the lens of combat veterans.
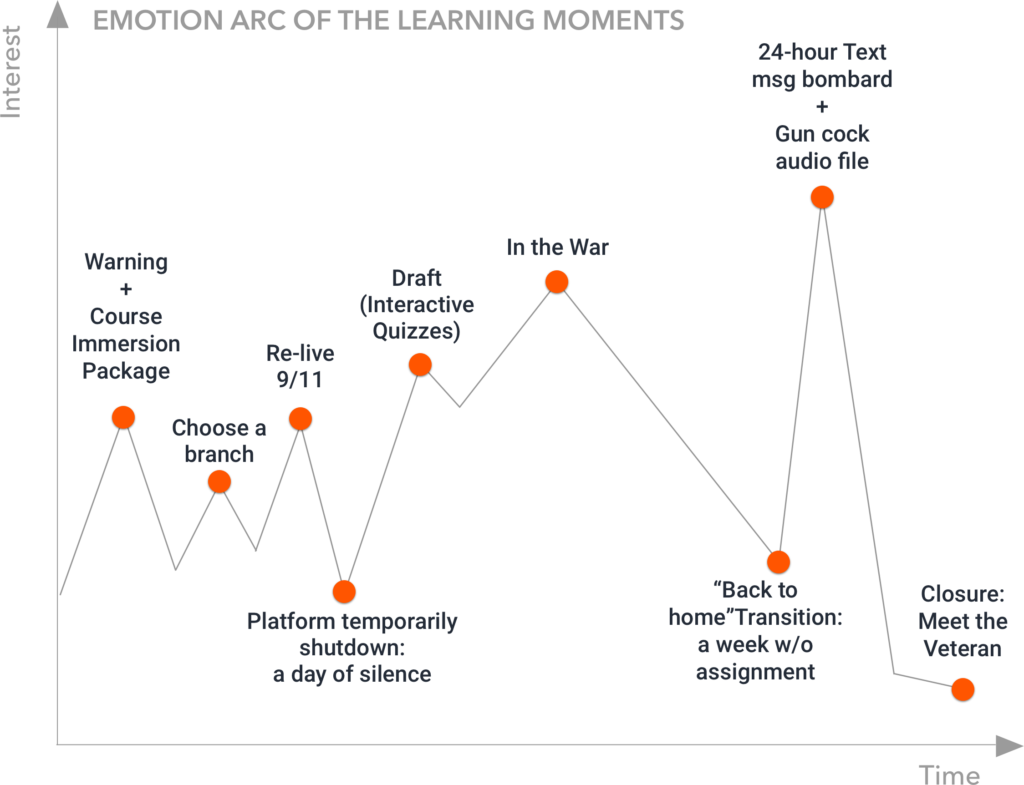
The course unfolds its content based on the emotion a combat veteran would experience during his/her military deployment cycle. Surprisingly, listening to the course walkthrough reminds me taking one of the thrilling Disney rides. This emotional arc of this 15-week course could be mapped perfectly to the Interest Curve former Disney Imagineer Jesse Schell mentioned in his book The Art of Game Design: A Book of Lenses.

Mapping the course events to the Emotion Arc/ Interest Curve chart (created by Mi Sophia Lu)
The hook: This is something that really grabs learners and gets them excited about the course experience, which helps sustain their focus over the less interesting part where the experience is beginning to unfold and not much has happened yet. In this case, when students first log onto the course platform, the first thing they will see is a big warning sign states that the course content contains scenes that some viewers may find unpleasant. Also, as part of the course immersion package, students will find an identification tag that they are required to wear for a certain time.
Periods of rest: If the learning experience is well crafted, the learner’s interest will continually rise, temporarily peaking and occasionally dropping down a bit to points, only in anticipation of rising again. The second day after students “re-live” the 9/11 attacks, they will find the platform has a temporary shut down, which offers them an opportunity to reflect on the prior day’s experience. Also, after five weeks of “in the war” section, students will have a week without any assignment, similar to the sudden relief veterans feel after they just come back home from the battlefield.
Grand finale: As show business veterans say “leave them wanting more”, learners also need an emotion climax to leave the course with some interest left over, perhaps even more than when they came in, considering this is the first part of a Certificate Program. To drive home the fact that suicide among combat veterans takes more lives than the war itself, students will be bombard with text messages of fellow veterans during a 24-hour period, end with a gun cock audio file.
Although this course is still an ongoing project, students from the first cohort had sweeping positive feedback – “the best and most intense course” they have ever taken in their college career. At the end, Emily gave four tips for Learning Experience Designers who aspire to create meaningful immersive online learning experience:
Holistic: emotion design should be part of the course design [this course opens all the five senses for students, and ties all the learning material into a gripping storyline];
Digestible: breakdown the content into small learning moments [the interactive quizzes breakdown the “in the war” section into smaller chunks of reflection] ;
Pace: pay attention to the timing of introducing and pace of unfolding the content [The course delivers its content through the classic emotional arc];
Delight: let the learners feel surprised and delighted [The course leverages dramatic visuals and physical artifacts, and many other creative details to surprise the learners from the beginning to the end].
Keynote: “Designing for Equity, Drawing Inspiration for Learning Design from Diverse Perspectives”
Presented by Dr. June Ahn, Associate Professor of University of California-Irvine, @ahnjune
Session Description: Recent studies have revealed that educational technology solutions often amplify inequality among the learners. Why is this happening? How might we as Learning Experience Designers mitigate this unintended consequence? During this keynote session, Dr. June Ahn introduced an innovative framework to help LX designers and educators rethink the learning experience. He also discussed four of his recent design-based research projects to illustrate the application of this framework in practice.
The impact of educational technology on student performance is mixed. Often, it amplifies inequality instead of mitigating it. While online courses and new learning products significantly enhance the accessibility of educational resources and the possibility of personalized learning, it also enlarges the performance gap among students. Maybe it’s time for designers and educators to take a step back and rethink what the students really need and how we can design to support them in a more meaningful way.
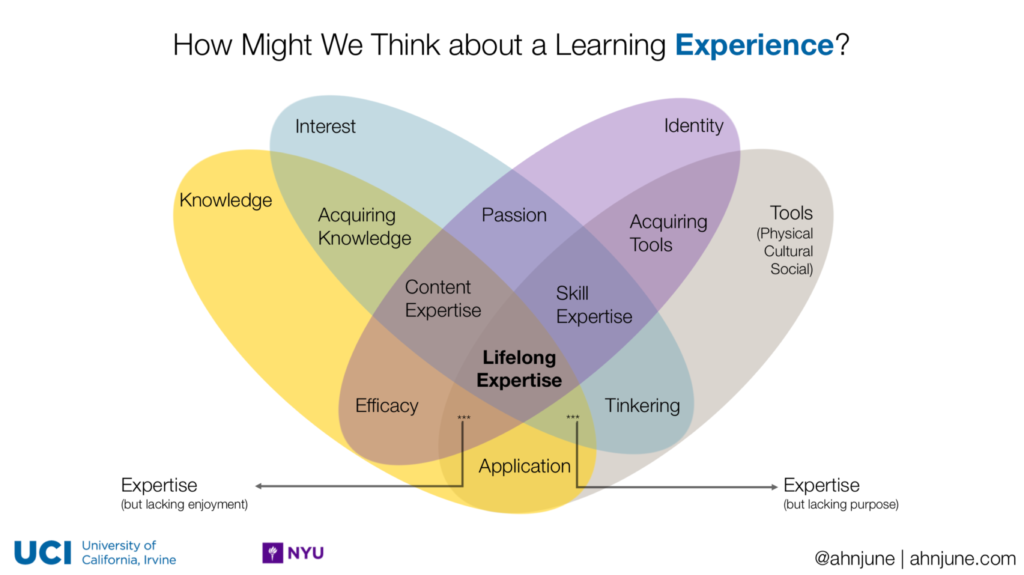
To better illustrate the learning experience and its connotations on different levels, Dr. Ahn introduced a new framework of understanding LX. The four components – Knowledge, Interest, Identity, and Tools – are the pillars of this framework. Depending on which of the components that learners develop, we might expect to see different performances of their learning and growing expertise. Only when the four components are all included, is there an opportunity for the learner to be equipped with lifelong expertise, which he considers the highest level of learning.

(Adapted from a dataviz created by David McCandless)
This framework provides a guideline for designers and educators to think about how to design the learning experience purposefully to support different students coming from different backgrounds. Combined with four of his previous learning-design projects (SciDentity, P2PU, ScienceEverywhere, FamLab), Dr. Ahn discussed his experiences and lessons learned from these design-based research projects. In these projects, middle and high school learners were given “unusual” tasks like creating science fiction, participating in peer-to-peer online learning, developing science experiments on social media, etc. It’s worth noting that a young learner’s personal identity can be effectively amplified through creative and collaborative learning tasks and social interactions.
Lesson # 1: We have been blind to certain factors for a long time: we ignored the fact that there are many segments of learners who may lack very different components during their learning journey. “Identity” was missing from the conversation for a long time. If we don’t see the bigger picture, we might not be able to understand that with the same resources and tools, why some learners are learning with passion and seeing themselves becoming an expert in their field, while others are just passively obtaining knowledge. In one of Dr. Ahn’s projects SciDentity, students were assigned to create their own science fiction stories, which proved to be a great way to engage students to imagine science, their role in the stories, and develop identity toward STEM. As this project provides a great example of designing for identity cultivation, we need more LX designers to put their effort in designing for holistic learning experience, beyond knowledge and skills.
Lesson # 2: It is worth noting that community and social interaction are elements we can design and employ to influence all four components. Dr. Ahn’s project P2PU was an open, peer to peer online learning program for young learners. It turned out that the top performers were those who actively built communities of like-minded friends. Personal identity and trust played critical roles in this successful learning story. Another example is in the project ScienceEverywhere, students were encouraged to share their daily science-related observations on a designated social platform, which allows a broader network of people (from peers to parents to teachers and pastors) to extend the learner’s initial interest to a more educational discussion and learning experience.
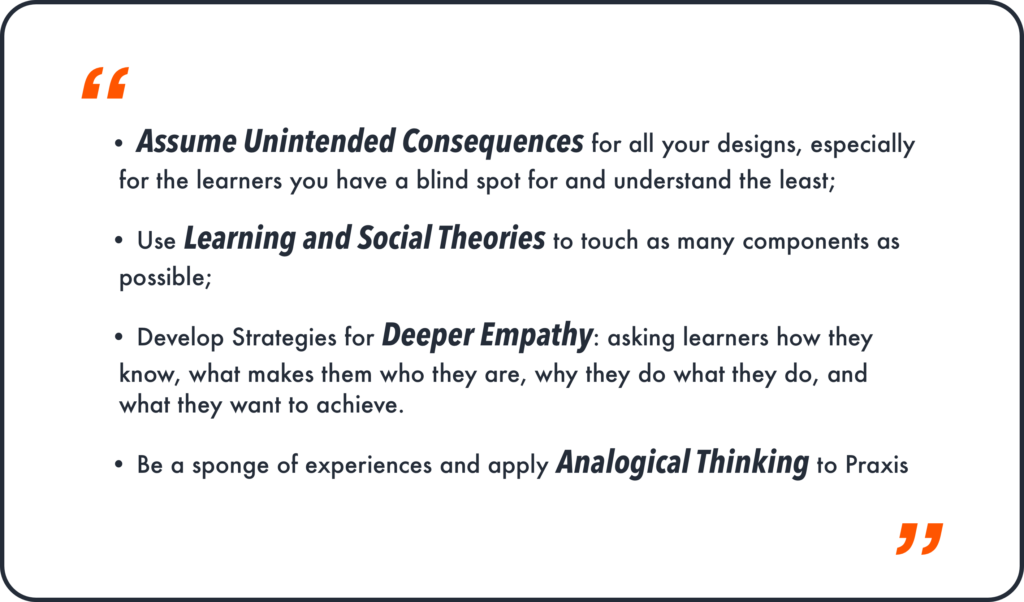
Dr. Ahn also shared four heuristics he drew from his own design experience, which I found intriguing: