A research-based, standards aligned adaptive learning program that provides a personalized journey within a digital game world
Task: Lead a cross-functional team to create learning games for Grade 3-5 students, from conceptualization, design, development to field trial
Role: Product Manager
Challenge
Once students enter 4th grade, their focus shifts from learning to read to reading to learn. However, a third of 4th graders are reading below grade level. Without foundational reading skills, they continue to fall father and farther behind.
Outcome
A suite of researched-based and standards aligned reading comprehension games for Grade 3-5 students. Leveraging compelling storytelling and the latest research, this program empowers students through engaging self-paced reading practice.
Overview
Amplify Reading supports students in grade K-8 along an adaptive path of increasingly complicated texts and literacy concepts, within riveting story worlds that fits their developmental stages, and a patented algorithm that places students in the right skill game at the right time.
As a Product Manager, I am responsible for a game portfolio targeting macro comprehension skills for Grade 3-5 students. Leading a team of designers, engineers, content creators, and working closely with learning scientists and customer impact team, I have successfully launched 4 games that are currently in field trial.

Product Development Process

I. Conceptualization
The main challenge for this phase is to find the balance between achieving the targeted learning goals and making the learning experience fun enough for students.
I usually start with defining the learning objectives with our learning scientists and expert practitioners. Although students are our end user, the buy-in from teachers and district administrators are key to the product success. I also conduct market research on the existing product offerings. Armed with all the background knowledge, I host a team-wide “Game Jam” to answer two essential questions: 1) What is the core mechanic we want students to keep practice in this game? 2) What could be a story concept that make this core mechanic fun and convincing?

Takeaway: Including devs early in the process of shaping the product vision could effectively enhance the sense of ownership among the team. Getting the entire team to spend 2-3 hours for ideation is always a challenge, especially given half of our engineers work remotely. But it is definitely worth its while. Our devs often take extra miles to do their work because of the deeper connection they felt – from investigating smarter ways to build game features to experimenting better transition animations. And because the close collaboration we created among the team, we see more spontaneous interaction between the designers and engineers, which is enormously valuable when it comes to fast iteration.
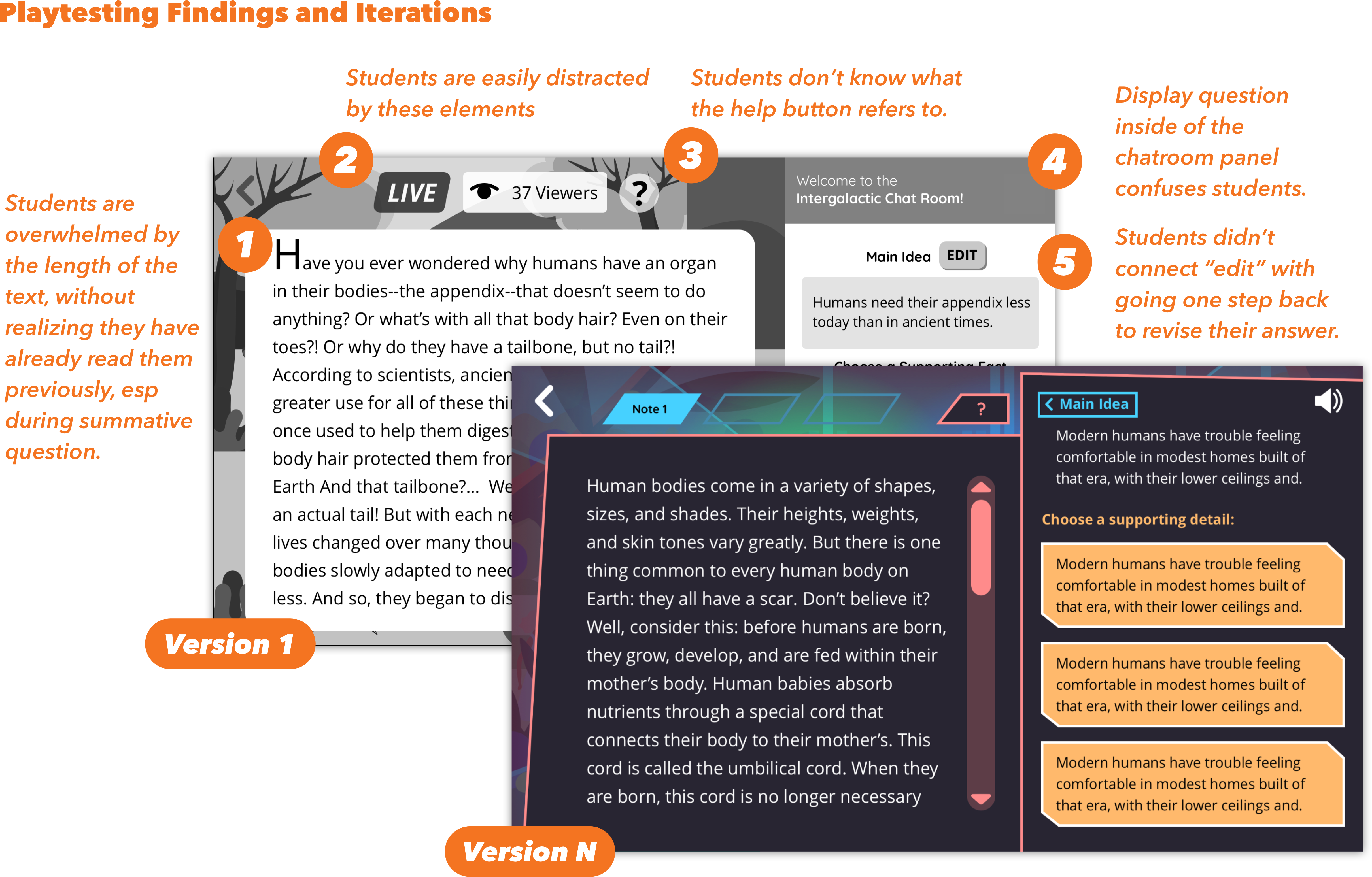
II. Design and Testing
We treat Storytelling as the core of our game design, and think thorough four aspects while we develop the UX flow.

As adults, our perceptions on what are “fun” or “make sense” often don’t apply to kids. This made us very diligent in validating our design ideas through constant playtesting with our young users. Working alongside UX designers and researchers, we articulate the key assumptions and create detailed playtesting plans for each game at different stages. As a Lean Principle enthusiast, I tend to push the team to test and iterate several times a week.



Besides qualitative playtesting data, I work closely with our data scientist to identify improvement opportunities based on quantitative data generated from field trial. We evaluate along five dimensions – usage, performance, external validity, student engagement, teacher time and reach – and revise from content to UX and teacher dashboard to enhance the experience for both students and teachers.

Takeaway: The three-pronged data-collection approach is very effective to de-risk assumptions for new products. 1) Early in the process, a dozen of in-depth individual interview sessions could effectively reveal some pitfalls in our understanding of the users. The key to validate hypothesis with limited data points is to dig several layers deeper with each one, to understand why they think/behave that way. 2) As the MVP is gradually getting in shape, it is crucial to test the product with users in their native environment. I found my observations during school visits bring great clarity into the feature prioritization process. 3) Once a meaningful number of students start to use our product, we start to look into quantitative data analysis, which helps us pinpoint specific content and UX issues that we can iterate our product with more confident.
III. Development
Game development is a very intricate process, with high dependency among multiple teams with various functions, ranging from engineers to illustrators, content writers, and audio producers. Constrained by a very tight back-to-school timeline, we also have to push forward multiple fronts in parallel with small margin of error.
As the PM, I spent quite some time every week to plan ahead and divide the work into smaller chunks to avoid cramming right before the release day. Because Amplify Reading is in its early growth phrase, we also have to handle ad hoc requests from our major clients and tech debt, which often means to relentlessly re-prioritize and de-scope our game features.
As a team, we invest a lot of time and effort in creating well-defined stories and continuously optimizing the handoff and development process. For one of our sprint retros, we dissected the “good” and “bad” story examples from dev’s perspective, in order to come up with best practices the entire team agrees to commit to.

Takeaway: I initially tried to “save” everyone’s time by being the information hub and communicate FOR them. But after a couple of communication hiccups, I realized I need to create a more open and transparent communication culture, so team members can sync more promptly and proactively. And only within in weeks, we saw significant increase in our development velocity. The success of our new dynamic inspired our writer to create a video, Wheel of Inspiration, to advocate closer collaboration across the company.
Final Products At A Glance
Like everyone else in my team, I take great pride in all the products we have created so far. Here are the games we have created for 2019 Back-To-School.
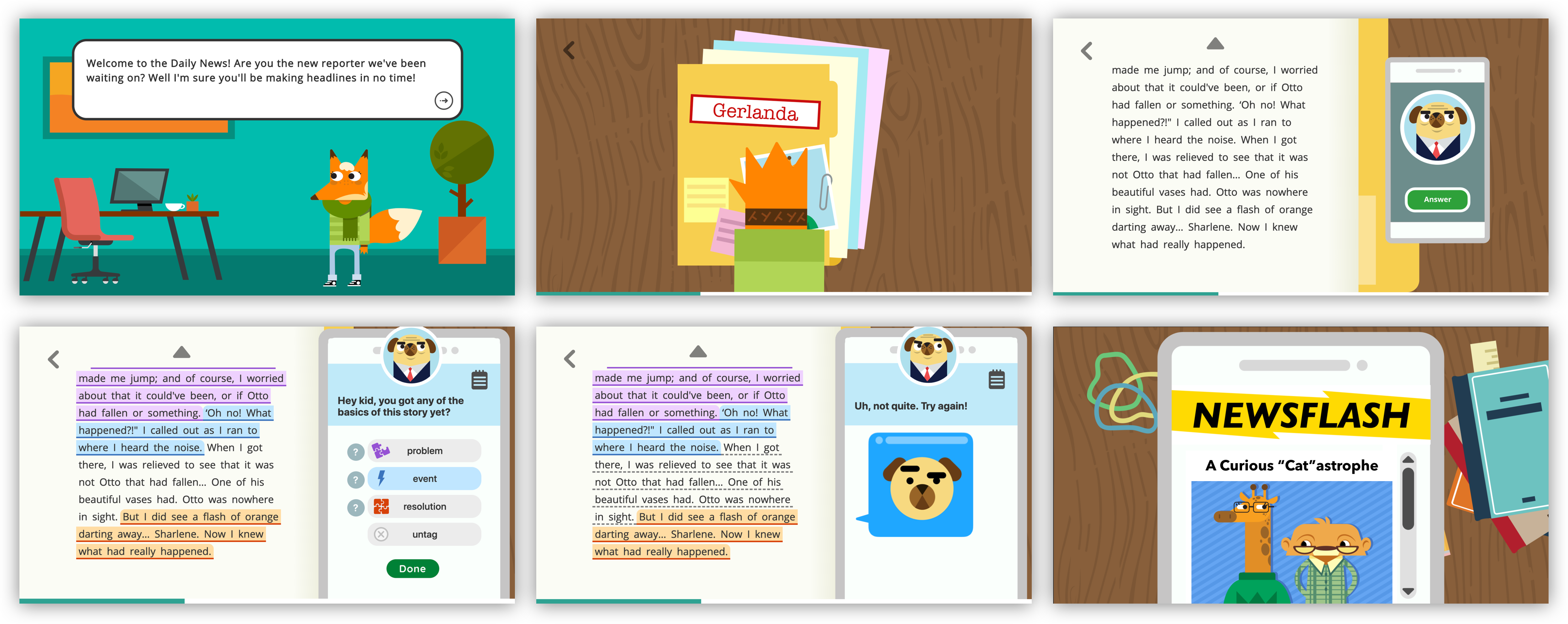
Newsflash
In Newsflash, students practice gathering and assembling story elements by reviewing first-hand accounts from unique points of view, identifying the key characters, settings, and situations, and selecting a headline to get their editor to publish the story as a news flash.

Curious Cases
In Curious Cases, students practice gathering and analyzing text evidence by reading letters, diary entries, and other writings scattered throughout a mysterious mansion and using clues from the text to learn about and trap the monsters lurking within.

Yearbook
In Yearbook, students practice identifying character traits based on text evidence by reading notes, letters, and text messages and using that information to pick the best superlative for their classmates’ yearbook entries.

Wild Planet
In Wild Planet, students practice finding the main idea and supporting details by reading the host’s research notes to answer questions about science and history asked by the alien viewers of an intergalactic travel show.








Responses
No Response Found